スポンサーリンク
2013年09月08日
PHPStorm – Live Editを利用したライブプレビュー
PHPStormには、Live Edit1という便利なプラグインが提供されています。何が便利かというと、htmlやcssを編集しながらブラウザでデザインをリアルタイムに確認できるところです。似たような機能として保存時に更新するものは多いですが、これは一文字に入力すれば、まさにリアルタイムに反映されます。日本語入力であれば、確定しない状態でも入力中の文字列が反映されます。
PHPStormの設定
Live Editを追加します。
- メニューのPreferencesを選択し、Settingsダイアログを開く。
-
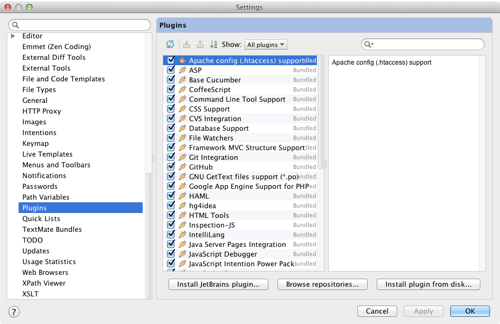
IDE Settings > Pluginsを選択。
Install JetBrains plugin...をクリック。-
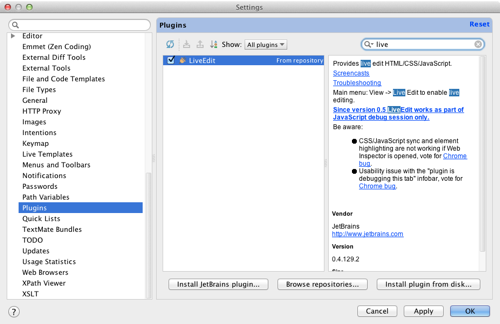
右上の検索バーに
liveと入力すると、LiveEditが見つかります。 - 左上の
Download and Installをクリックします。 - ダウンロードしてインストールしますかと聞かれるので、
YESを選択します。 -
Pluginsの画面に戻って、
LiveEditがあればインストール成功です。 - SettingダイアログのOKボタンを押すと、プラグインを有効にするための再起動を促すメッセージが表示されるので、再起動します。
-
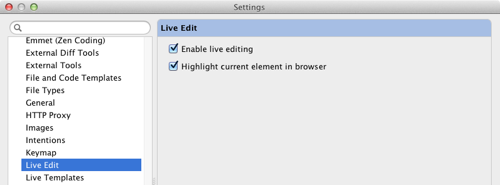
再起動後に、再度Settingsを開きます。IDE Settingsに
Live Edit表示されます。もし2つの設定にチェックが入っていなければ、チェックを入れます。
以上です。次はChromeの設定です。
Chromeの設定
PHPStorm用の機能拡張JetBrains IDE Support2を追加します。
- Chromeウェブストアを開きます。
jetbrainsまたはphpstormで検索します。-
JetBrains IDE Supportが見つかるので、追加します。
以上です。
動作確認
-
プレビューしたいファイルを選択し、コンテキストメニューを開き、
Open in browserを選択します。Chromeがデフォルトブラウザに設定されていればChromeで表示されます。それ以外のブラウザをデフォルトにしている場合は、エディタの右上にあるアイコンからChromeを選択します。利用するブラウザの設定は、PreferencesのWeb Browsersで編集可能です。 - Chromeで開いたあとは、PHPStormで対象ファイルをエディタで編集してください。
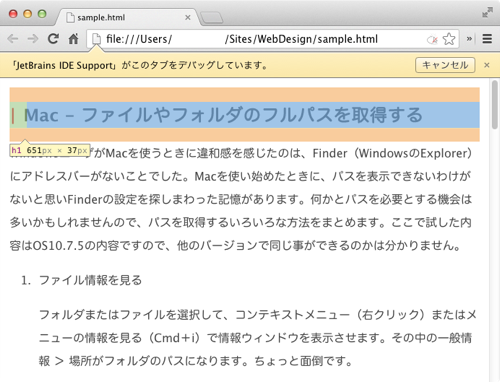
- Chromeに
「JetBrains IDE Support」がこのタブをデバッグしています。と表示されれば成功です。 -
エディタと同じ修正箇所がハイライトされ、入力を確定しない状態でも逐次更新されていきます。CSSやSassの修正も同様に更新されます。おそらくプロジェクト内の関連するファイルが更新されれば、プレビューも更新されるようです。
おわりに
Firefoxをメインとしているため、Chromeのみ対応なのが少し残念です。これだけのためにChromeをたちあげるのも嫌なので、FirefoxのアドオンAuto Reloadを利用し、リアルタイムとまでは行きませんが、やや近い環境を作っています。