スポンサーリンク
2013年08月15日
PHPStorm – Markdown Pluginを使ってみました
PHPStormでMarkdownのシンタックスハイライト(Syntax highlighting)および、プレビューをサポートするプラグインについての記録です。
Markdown
http://plugins.jetbrains.com/plugin/5970?pr=
First part of para,
インストール方法
上記のサイトからプラグインをダウンロードして(2013年8月15日、Version 0.9)、手動でインストールするか、PHPStormのPreferences(Settings)にある、Plugin Repositoryで簡単に追加することができます。手動といっても、ダウンロードしたプラグインをPHPStormで読みこむだけですので、特別な用途でなければはPlugin Repositoryから探してインストールするのが普通でしょうか。
手順
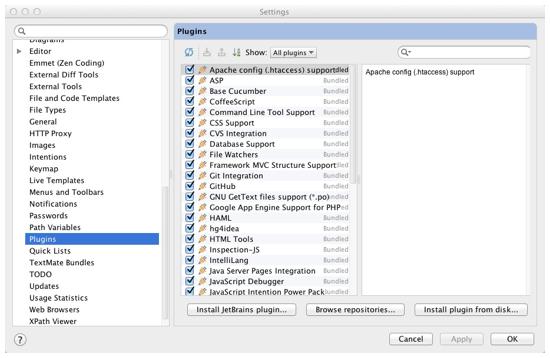
- メニュー > PHPStorm > Preferences( Command[⌘]+, )> Plugins
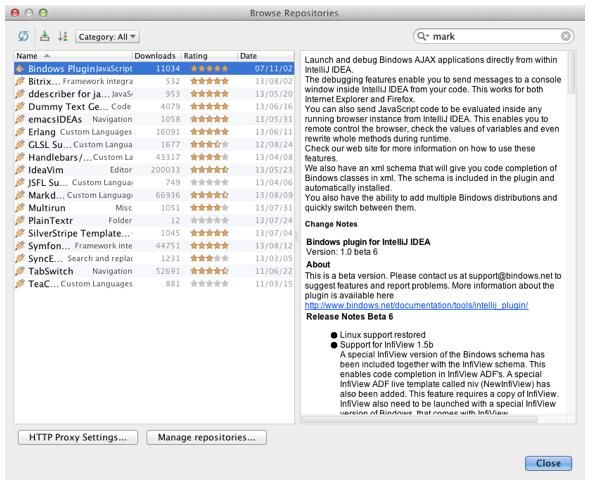
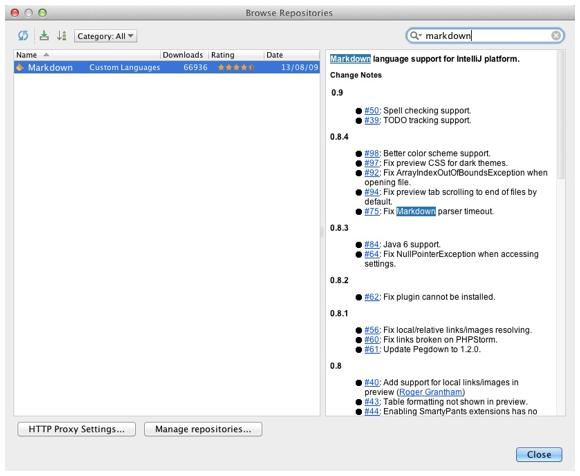
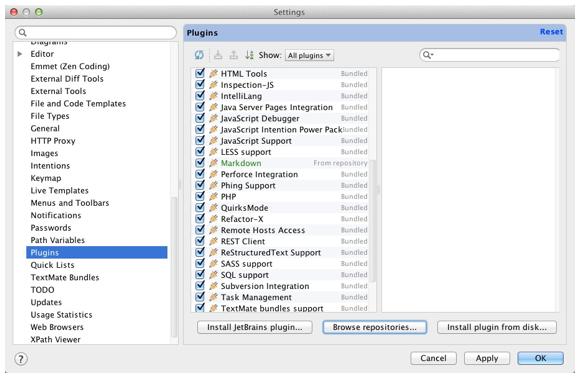
- Pluginsを検索します。右上の検索フィールドに
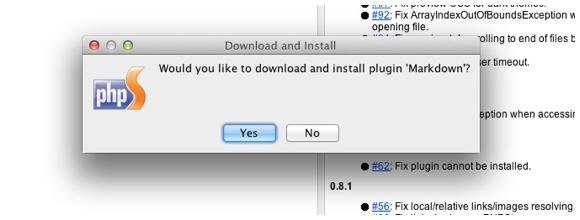
markdownと入力します。 Markdown pluginが絞り込まれるので、ダブルクリックします。- ダウンロードしてインストールしますか?と聞かれるので、
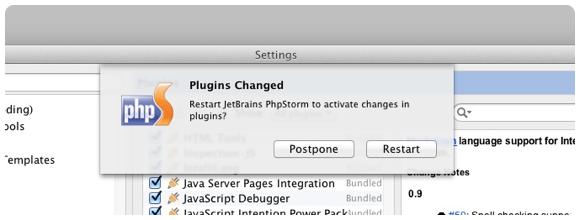
Yesを押します。 Markdown pluginがインストールされました。- Settingsウィンドウを閉じると、pluginを有効にするための再起動を要求されるので、
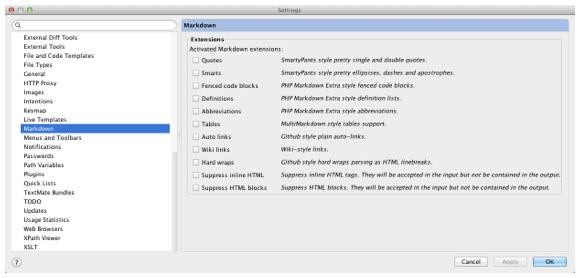
Restartを選択します。 - 再起動後、Preferences (Settings) を開き、Markdownの項目が追加されていればインストール成功です。右の項目を必要に応じてチェックをしてください。例えば、デフォルトではテーブルが変換されないので、Tablesにチェックをしてください。すでにmarkdownファイルを開いている場合は、閉じて開きなおすと反映されます。
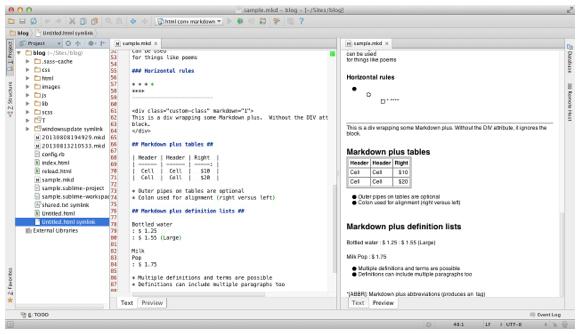
- pluginが適用されるとmarkdownのコードが装飾され、左下にTextとPreviewのタブが表示されます。Previewをクリックすると変換結果が表示されます。(この図はわかりやすくするために、同じファイルを左右に開いています。)
- もしmarkdownファイルの拡張子を
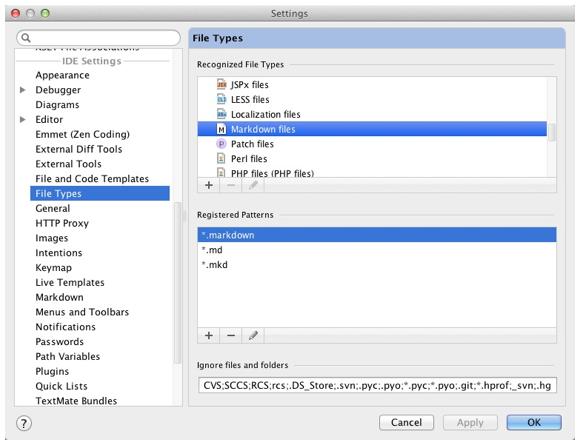
.markdown、.md以外にしている場合は拡張子の追加が行えます。Preferences (Settings) のFile Typesを選択します。Recognized File TypesにあるMarkdown filesを選択します。下にある、Registerd Patternsに利用している拡張子を追加します。ここでは,*.mkdを追加しています。
使ってみた感想
完全に調べてみたわけではありませんが・・・
- markdownを修正しても即座にプレビューに反映れません。ファイルの保存後にプレビュー画面をクリックする必要があります。
- プレビューのみで、htmlファイルやソースの出力はありません。
- 外部のCSSを設定することができません。
プレビューだけなら、Markedのようなアプリケーションを使うと良いかもしれません。Markedであれば、markdownファイルを保存したタイミングで自動的に更新されます。また、CSSの切り替えも可能です。
このプラグインのメリットは、markdownで書くときにシンタックスハイライトが適用されるところでしょうか。プレビューの機能強化等、今後に期待したいと思います。