スポンサーリンク
2013年09月30日
メディアライブラリの画像サイズについて色々と確認してみました
WordPressのメディアライブラリをなんとなく利用していましたが、仕組みをイマイチ把握していませんでしたので、少し調べて見ることにしました。 ドキュメント1の類で調べたわけではなく、実際に試してみたらこうなった程度の記録ですので、正確性にかけると思います。
画像サイズの設定方法は以下の2通りがあるようです。
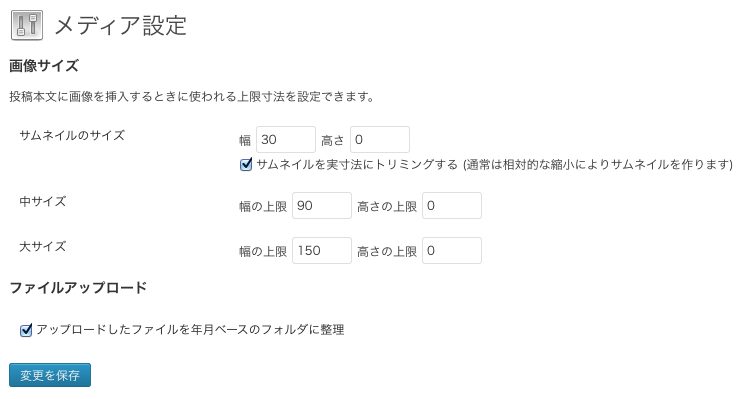
管理画面のメディア設定を利用する
サムネイルのサイズ、中サイズ、大サイズの3種類を設定できます。
“サムネイルのサイズ”は、設定値に合わせて縮小されます。“サムネイルを実寸法にトリミングする”をオンにした場合、切り抜き処理(クロッピング)が入り、縦横比はそのままに縮小され、設定値に合わせて中央部のみ切り抜かれます。(一部のサイトでは、縮小処理が入らずに中央部が切り抜かれるとありますが、私の環境では、縮小後に切り抜かれます。)
中サイズと大サイズは、縦横のどちらかが最大値になるように縦横比を維持したまま縮小されます。
元画像のサイズに依存するため、生成される画像のサイズはバラバラになります。例えば、幅を一致させるには高さを0にします。そうすることで、縦横比を保持したまま幅が設定値にそろった画像が生成されます。高さは幅の縮小率に合わせて縮小されます。
元の画像が、設定値以下のサイズだと画像ファイルは生成されません(拡大処理は行われません)。
画像の取得方法
- サムネイルのサイズ
- the_post_thumbnail(‘thumbnail’);
- 中サイズ
- the_post_thumbnail(‘medium’);
- 大サイズ
- the_post_thumbnail(‘large’);
functions.phpに設定を記述する
- set_post_thumbnail_size(width, height, crop);
- add_image_size(name, width, height, crop);
cropをtrueにした場合、管理画面のメディア設定のサムネイルサイズと同様に、切り抜き処理が入ります。falseだと縦横比を無視して縮小します。
画像の取得方法
- set_post_thumbnail_size
- the_post_thumbnail(); または、 the_post_thumbnail(‘post-thumbnail’);
- add_image_size
- the_post_thumbnail(name);
実際に試してみる
以下の6つの設定後に画像ファイルを追加します。
メディア設定
| 幅 | 高さ | |
|---|---|---|
| サムネイルのサイズ | 30 | 0 |
| 中サイズ | 90 | 0 |
| 大サイズ | 150 | 0 |
functions.php
- set_post_thumbnail_size(60, 0);
- add_image_size(‘size01’, 120, 0)
- add_image_size(‘size02’, 180, 0);
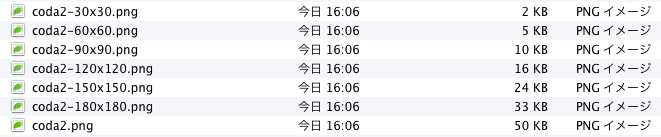
メディアライブラリに画像ファイル(coda2.png width=200px height=200px)追加すると、自動的に上記の設定が反映された6つのファイルが生成されます。
デフォルトの設定であれば、/wp-content/uploads/year/month/に保存されます。
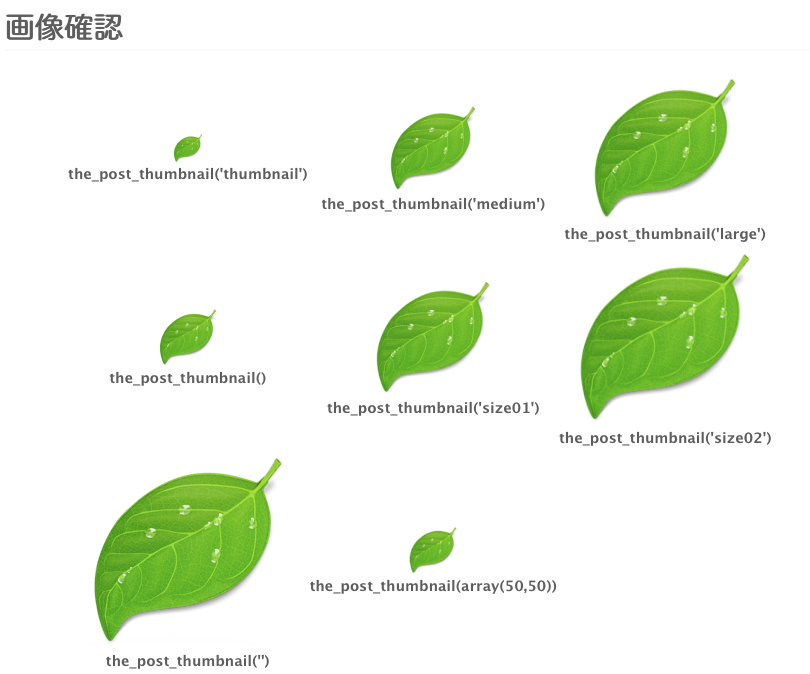
以下のコードで設定順に表示させみます。
the_post_thumbnail('thumbnail');
the_post_thumbnail('medium');
the_post_thumbnail('large');
the_post_thumbnail();
the_post_thumbnail(size01);
the_post_thumbnail(size02);
その他の取得方法
- the_post_thumbnail(‘’)
- 空文字や未設定のnameを指定すると、オリジナルの画像がオリジナルのサイズで表示されます。
- the_post_thumbnail(array(50,50))
- サイズを指定すると、自動生成されたファイルから最も近い(一回り大きい)サイズのファイルが選択されます。上記であれば、coda2-60×60.pngが、
<img width="50" height="50" src="coda2-60x60.png">となりwidthとheightでサイズが調整され表示されます。
確認してみたこと
サムネイルが生成されるタイミング
自動生成されるサムネイルは、メディアライブラリへ追加するときの設定が反映されます。ここが面倒?なのですが、サムネイルが生成されるのはオリジナルを追加した時のみです。また、追加時にサムネイルの情報が、MySQLデータベースのテーブルwp_postmetaにある、meta_keyの_wp_attachment_metadataに格納されます。
メディアライブラリへの追加時にのみ_wp_attachment_metadataが作成され、それ以降は更新されません。つまり、画像ファイル追加後に設定を変更しても新しい画像は生成されませんし、少し語弊がありますが設定が反映されることもありません。
例えば、functions.phpの設定のみ変更した場合、
add_image_size('size01', 120, 0)を
add_image_size('size01', 60, 0)にした場合
the_post_thumbnail(size01)で取得すると、
表示される画像は追加時に生成された画像coda2-120x120.pngで、<img width="60" height="60" src="coda2-120x120.png">となり、表示上は縮小されます。
登録時より一回り大きいadd_image_size('size01', 150, 0)とすると、今度は何も変化せずに<img width="120" height="120" src="coda2-120x120.png">とそのまま表示されます。登録時の設定以上のサイズは無効のようです。
set_post_thumbnail_sizeでもメディア設定でも同様で、小さい値にはwidthとheightプロパティで表示上は縮小されます。大きい値については、元のサイズ以上の設定は無視されます。
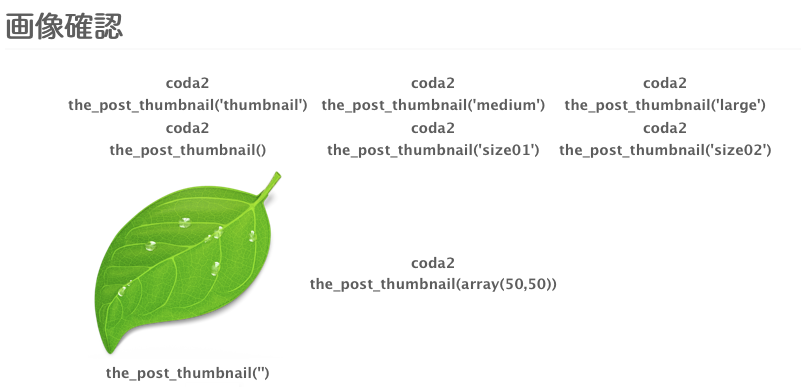
何も設定せずに取得した場合
当たり前ですが、functions.phpで何も設定せずにメディアライブラリに画像coda2.pngを追加して、the_post_thumbnailで呼び出すとオリジナルが表示されます。
the_post_thumbnail();
the_post_thumbnail('size01');
the_post_thumbnail('size02');
上記は全て同じ結果になります。
そのままfuncions.phpで設定を追加すると
set_post_thumbnail_size(60, 0);
add_image_size('size01', 120, 0)
add_image_size('size02', 180, 0);
widthとheightで調整されたオリジナル画像が表示されます。
<img width="60" height="60" src="coda2.png">
<img width="120" height="120" src="coda2.png">
<img width="180" height="180" src="coda2.png">
後から変更するには
画像サイズを変更する必要があれば、ファイル名を変更してメディアライブラリに登録する。または、プラグインの”Regenerate Thumbnails“を使えばいいかと思います。メディアライブラリ > メディアを編集 > 画像を編集でできそうなきもしましたが・・・
サムネイルを削除したらどうなる?
/wp-content/uploads/year/month/から自動生成されたファイルを削除すると、単純にリンク切れになります。
ライブラリからの削除
メディアライブラリでファイルを削除するとサムネイルも一緒に削除されます。
おわりに
アクセス時に設定サイズがなければ生成され、それ以降はそのファイルを使うという仕組みだと設定変更も気楽にできていいかなと思いますが、理解してしまえば現状の仕組みでも問題は無さそうです。ただ、管理画面ではサムネイルの存在がわからないのは少し面倒です。後から気楽に変更できないので、テーマの作成時にしっかり設計しないとダメですね。