スポンサーリンク
2013年10月12日
画像管理アプリPixaを使えばblogに使う画像の下ごしらえが楽かもしれない
ブログを書くときに何が面倒かというと画像の下ごしらえです。文才はないけどテキストだけなら楽だなぁ、といつも思いますが、画像がないブログは寂しいものです。そこで、Macの画像管理アプリPixaを使って、ブログ用の画像を準備する方法をまとめてみます。
ただ、前回の記事の通り、現在(2013年10月12日)手に入るバージョンは、今回説明する機能に不具合があります。興味があれば、次バージョンの1.1.1を待ちましょう。
画像の準備
とりあえず画像を準備しましょう。ここでは、Webサイトやスクリーンのキャプチャについて説明するので、デジカメの写真等、すでに画像があれば飛ばしてください。
まずスクリーンのキャプチャですが、画像ファイルが必要であればOS標準のスクリーンショット機能を利用します。あちこちに説明があるので詳細は省きます。私は、KeyRemap4MacBookを使い、コントロール+1で矩形キャプチャ(本来は、コマンド+シフト+4)が起動するようにしています。そのままで範囲選択、スペースを押せばウィンドウ選択になります。影を付けたくないのでオプションを押しながら実行しています。
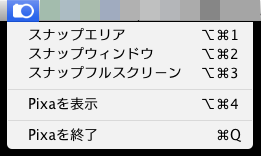
Pixaのライブラリにダイレクトに保存したい場合は、メニューバーにあるPixaのアイコンをクリックして、希望のキャプチャ方法を実行します。OS標準の機能と同様にグローバルショートカットキー(Hotkey)でも動作します。
サイト内の画像ファイルを保存するときは、Pixaと連携して動作するWebブラウザの機能拡張を利用します。SafariとChromeの機能拡張が用意されています。
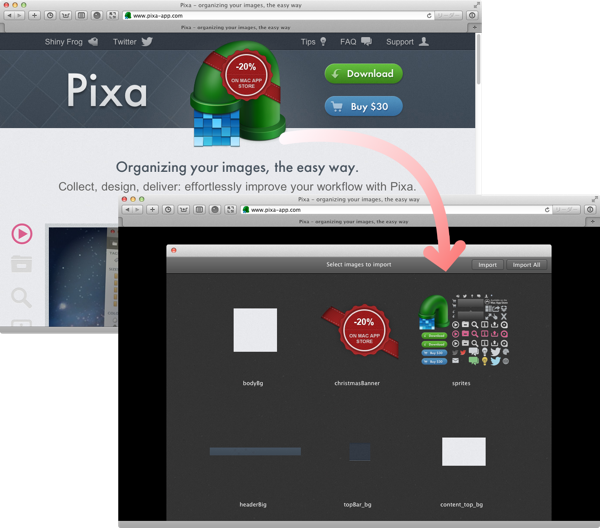
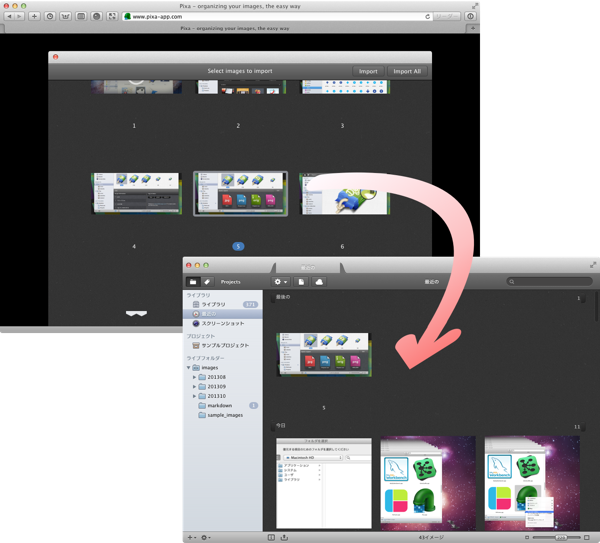
保存したい画像のあるサイトを開き、機能拡張を実行するとそのサイト内の画像が一覧表示されるので、全取得(Import All)、選択取得(選択してImport)、またはダブルクリックでPixaのライブラリに取り込むことができます。でも私はFirefoxユーザなのです・・・。
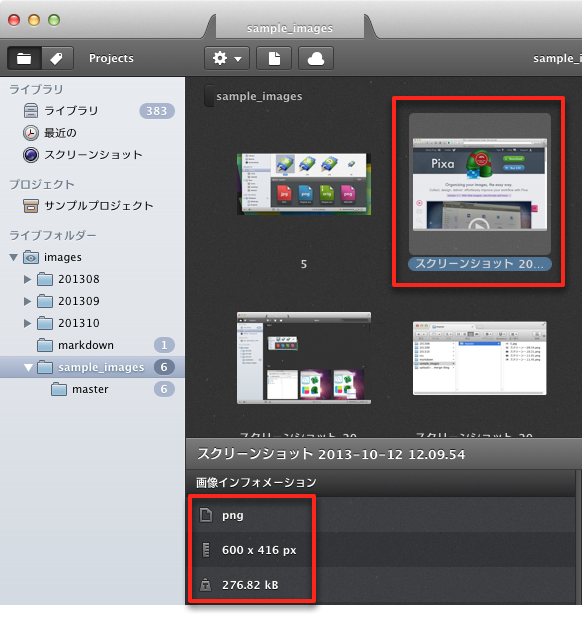
Pixaは全ての画像を1つのライブラリに保存するので、必要に応じて仮想フォルダであるプロジェクトを作成して管理します。
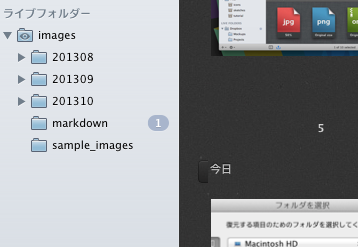
ライブフォルダとしてローカルフォルダを登録する
Pixaは、Pixaが管理するライブラリ(iPhotoのようなものでしょうか)と、任意のフォルダを登録するライブフォルダー機能とで、画像ファイルを管理します。コンテキスト・メニューやメイン・メニューから作成(リンク)することができます。
必要なフォルダのみ登録すればいいので、管理しやすいです。
画像をまとめたフォルダをライブフォルダーとして登録します。ライブフォルダにあるファイルも自動的にPixaのライブラリに取り込まれ管理されます。画像が複製されるのではなく、ライブラリに実体のリンクが作成されるイメージです。ですので、ライブラリ上でその画像を削除すると、ライブフォルダの画像も削除されます。
1つ問題なのは削除されたファイルがゴミ箱にいかずに、綺麗サッパリなくなることです。これはうっかりミスが怖いので、仕様を変えて欲しいなと思います。
ライブフォルダは便利なのですが、Pixa上ではそこに新規フォルダを作成することができません。また、画像の移動は全てコピーとなります。まぁ、この仕様については、他のユーザからの変更要望もあるようですので、そのうち仕様が変わるかもしれません。
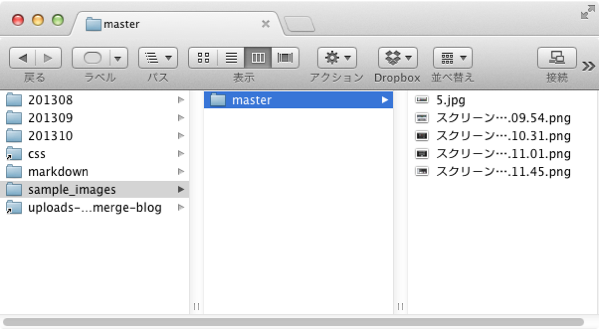
Masterフォルダに移動させる
好みの問題ですが、画像ファイルをオリジナルのまま残したいので、元のフォルダ内にmasterフォルダ(名前は任意で)を作成して、画像ファイルを移動させます。
必要に応じてプレビュー等で切り取ったり、モザイクを掛けたり、Exif情報を削除します。縮小してから切り取ったりすると画像が荒くなるので、masterを加工して別ファイルとして保存します。
画像の加工には、FireAlpacaを使っています。Skitchを使っていた時期もありましたが、ちょっと合いませんでした。うっかりコマンド+Sを押すと、アップロードしちゃうんですよね。アカウントを入力しなければいいのですが、そうするとファイルの「このアプリケーションで開く」を実行した時に、いちいち「後で行う」をクリックする必要があり、ちょっと面倒でした。
モザイクだけでなく、テキストや線(矩形)を書いたり、レイヤーが使えたりとシンプルで動作も軽く使いやすいです。ペンタブレットがあればさらに便利に使えます。ただ、本来の使い方とは程遠いですね・・・
あとは定番のOmniGraffleです。久しぶりにサイトを見たらバージョンが6になっていました。しかも対象がOS10.8以上になってる・・・
何はともあれ、これで画像の準備ができました。
クィックエクスポート機能でリサイズ
画像サイズがバラバラなので、ブログ用に画像サイズを調整します。ユーザビリティ的にもファイルサイズは必要最小限にしたいですね。Pixaには画像サイズを調整するクイックエクスポート機能があります。
この機能が不具合で動かんとです・・・
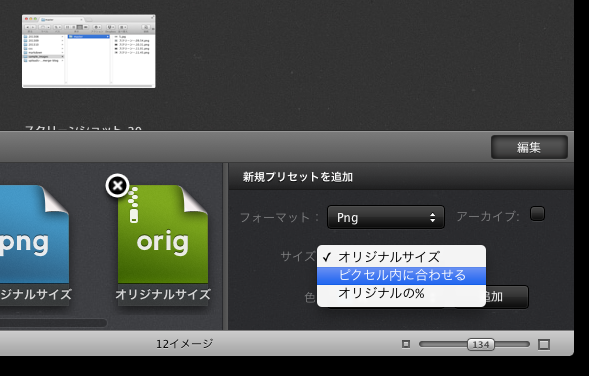
プリセット機能で、出力させたい画像の設定を行います。JPEGやPNG、縦横比を維持したリサイズ、など設定項目は多くないですが十二分です。
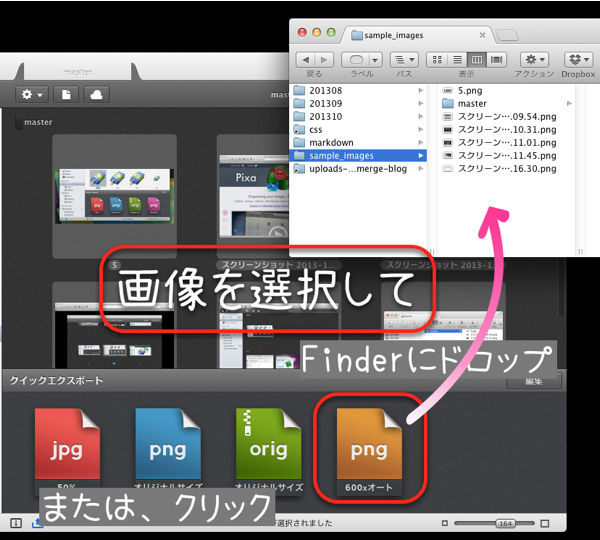
一つ目の方法ですが、先ほどのmasterフォルダに有るファイルを選択して、クイックエクスポート・パネルにあるアイコンをクリックします。すると、保存先を選択するダイアログが表示されるので、一つ上のフォルダを選択すれば、リサイズされた画像が生成されます。設定したサイズに満たない画像はリサイズされずに、他のファイルと同様に出力されます。
2つ目ですが、ファイルを選択してから、クイックエクスポートのアイコンを別のフォルダにドラッグ&ドロップすれば、リサイズ画像が生成されます。ただ、残念なことにPixa内だとできないので、Finderにドロップする必要があります。
これで、画像がリサイズされました。
Pixaを使うまでは、Th-MakerXというアプリを使っていましたが、Pixaによって1つのアプリで完結するようになりました。といっても、リサイズに特化したTh-MakerXは、細かい設定が可能ですので、必要に応じて使い分けています。
最後の仕上げ
ファイル名の重複を考慮して、無料とは思えないほど多機能なShupapanでリネームして終わりです。こんなのがフリーでいいんですか?と思います。ちょっと動作があやしい部分もありますが、素晴らしいアプリです。
最近まで年月日時分秒.jpgのようにしていました、自分だけで管理する範囲内であれば重複は起こりません。ミリ秒単位で画像を生成すれば別ですが・・・
おわりに
ブログの横幅に合わせた最大サイズのみ用意すれば、設定にもよりますがWordPressが自動的に複数のサイズを生成するので、あとは必要なサイズを貼り付けるだけです。
この記事を書きながら気づきましたが、Webキャプチャ機能とリサイズ機能しか使ってませんね。他にも自動タグ付与、自動カラー分類、ルーペ機能、ナドナドあります。リリースされたばかりのアプリですし、作者のやる気も感じられるので、今後の進化が楽しみです。
トライアル版が作者のサイトにあるので試してみてはいかがでしょうか。