スポンサーリンク
2013年08月29日
PHPStorm – JavaScriptのデバッグを行うための設定
PHPStorm6にはサーバ機能が内蔵されており、それを利用したJavaScriptのデバッグを行うことができます。Apacheを利用したデバッグも可能のようですが、お手軽なデバッグ環境が最初から用意されているので使わない手はありません。
PHPStormの設定
デバッグ設定を作成します。
- メニュー >
Run>Edit Configrationsを選択して、Run/Debug Configurationsを表示する。 -
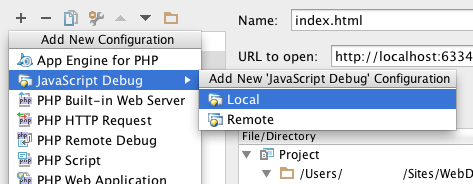
左上の
+マーク(Add New Configration)を選択して、JavaScript Debug>Remoteを選択。 - 必要な情報を入力します
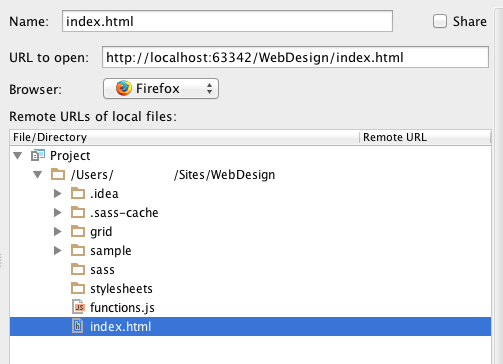
- Name
- 任意(わかりやすい名前)
- URL to open
- http://localhost:63342/プロジェクト名/
ファイルパス ファイルパス: デバッグ実行時に開かれるファイル。これがなくともindexファイルを読み込みます(存在すれば)。ただし、ファイルを指定しないとデバッグ動作が不安定になったので指定するとよいかもしれません。- Browser
- デバッグに利用するWebブラウザを指定します。FirefoxとChromeが選択できます。アドオン・機能拡張をインストールする必要があります。
- Remote URLs of local files
- 自動的にプロジェクトが追加されます。
ポート番号の63342はSettingsにも編集する項目がなく、PHPStorm起動時に63342がlistenになりますので、おそらく固定だと思います。変更すると動作しません。
ルート以外のファイルも問題ありません。URL to open:にデバッグ実行時に開きたいファイルを指定します。
これでPHPStormの設定が終わりました。
Webブラウザにアドオン/機能拡張を追加する
PHPStorm用のアドオン/機能拡張をFirefox、Chromeに追加します。
Firefox
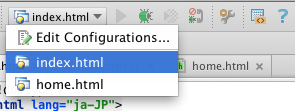
ブラウザのアドオン検索をしても見つかりません。そこで、デバッグ設定のBrowserをFirefoxにしてデバッグを実行します。実行方法は、下の図のように作成したデバッグ設定を選択し、右側にあるデバッグアイコン(緑の虫)をクリックします。
すると、Firefoxにアドオンがない場合、アドオンのインストールを促されるのでインストールします。
Firefoxを再起動させると、JetBrains Firefox extensionのインストール画面が表示されるので、指示に従いインストールします。
アドオンを有効にするための再起動を促されるのでFirefoxを再起動します。これでアドオンがインストールされました。
Chrome
PHPStorm用の機能拡張JetBrains IDE Supportを追加します。
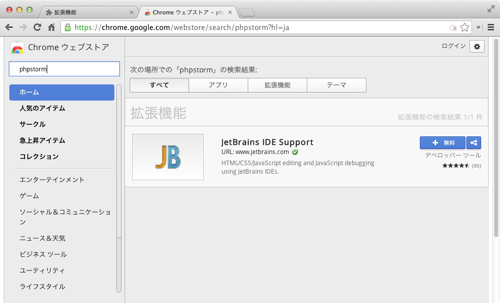
- Chromeウェブストアを開きます。
jetbrainsまたはphpstormで検索します。JetBrains IDE Supportが見つかるので、追加します。
デバッグ実行方法
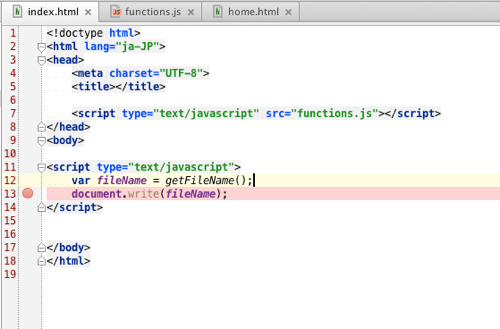
変数の中身を確認したい場所に、クリックでブレークポイントを作成します。もう一度クリックするとブレークポイントが消えます。
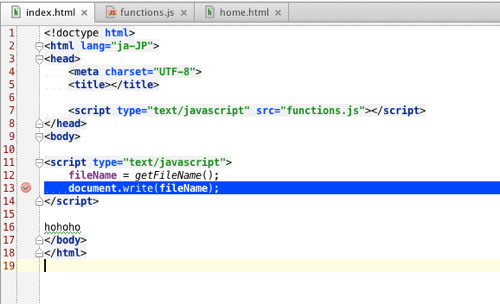
先程と同様に、デバッグ設定を選択し、デバッグアイコンをクリックすると指定したブラウザが開き、URL to open:で指定したファイルが読み込まれ、ブレークポイントで止まります。
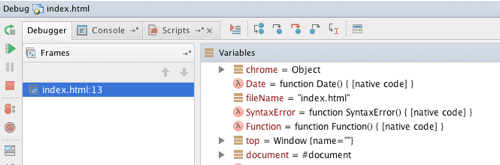
変数の中身を確認できます。Step overで一行づつ進めたり、Resume Programで次のブレークポイントまで飛ばしてデバッグ作業を進めます。
Firefoxは不安定、Chromeは安定?
Firefoxはデバッグ設定を変更していないにもかかわらず、デバッグできたりできなかったりとかなり不安定です。もしかしたら、他のアドインが原因かもしれませんが、特定できませんでした。
Chromeでは問題が起きません。Chromeをほとんど利用していないので、機能拡張が少ないのが理由かもしれませんが、安定しています。
LiveEditがChromeのみ対応していることを考えると、FirefoxよりChromeに力を入れているのかもしれません。