スポンサーリンク
2013年08月23日
Coda2にEmmetをインストール
これまでCodaでZen-Codingプラグイン(TEA for Coda)1を利用していましたが、後継であるEmmet2のCoda用プラグインがあることを知り、インストールすることにしました。最近は、SublimeTextやPHPStormばかり使っていたので、Codaを触りのは久しぶりです。
インストール方法
-
Zen-Codingの削除
実際に同時に使ったわけではありませんが、Emmetとコンフリクトするので、Zen-Coding(TEA for Coda.codaplugin)を削除します。
~/Library/Application Support/Coda 2/Plug-ins/TEA for Coda.codaplugin必要であれば別の場所に移動させ、不要であればゴミ箱に捨てます。
-
プラグインの準備
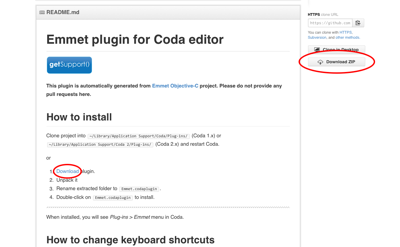
https://github.com/emmetio/Emmet.codapluginここから、
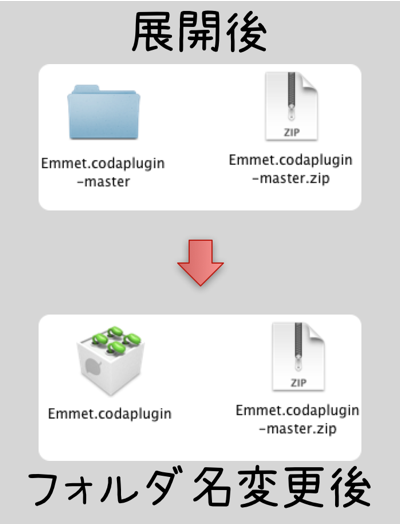
Emmet.codaplugin-master.zipをダウンロードし、ダブルクリックするとEmmet.codaplugin-masterフォルダが展開されます。ここで毎回忘れるのですが、展開されたフォルダの中身を見てもプラグインファイルは入っていません。フォルダ自体がバンドル3ですので、フォルダ名を
Emmet.codapluginにします。 -
Codaへのインストール
フォルダ名を変更するとアイコンがCodaプラグインのアイコンに変更されます。ダブルクリックするか、
~/Library/Application Support/Coda 2/Plug-ins/に移動させて再起動すれば、利用可能となります。
おわりに
Coda、PHPStorm、SublimeTextを使っていますが、日本語を多用するならCodaがいいと思います。この中では、Codaがわりと日本語への対応がまともな気がします。日本語を打たずにガシガシとコーディング、コメントも英語で大丈夫な人は、カスタマイズしやすくて軽いSublimeTextがいいかもしれません。