スポンサーリンク
2014年11月23日
Dashのdocset(チートシート)をPHPで生成する
参考にしたのは、本家のサイトです。ここにdocsetの作成方法についてのページがあり、その中にオリジナルのdocsetを作成できそうな説明がありました。例えば、7.Any HTML Documentationです。
また、phpのサンプルとして、phpunitのドキュメントをdocsetに変換するソースコードがあります。phpが読める人なら、これらで十分にオリジナルのdocsetが作成できます。
Dash用のチートシートを簡単に作成するなら
Ruby製のチートシート生成ツールです。詳しくはリンク先を確認してください。
テンプレートが用意されているので、必要なデータを追加するだけで、Dash用のチートシートが生成されます。
cheatsheet do
title 'Sample' # Will be displayed by Dash in the docset list
docset_file_name 'Sample' # Used for the filename of the docset
keyword 'sample' # Used as the initial search keyword (listed in Preferences > Docsets)
# resources 'resources_dir' # An optional resources folder which can contain images or anything else
introduction 'My *awesome* cheat sheet' # Optional, can contain Markdown or HTML
# A cheat sheet must consist of categories
category do
id 'Windows' # Must be unique and is used as title of the category
entry do
command 'CMD+N' # Optional
command 'CMD+SHIFT+N' # Multiple commands are supported
name 'Create window' # A short name, can contain Markdown or HTML
notes 'Some notes' # Optional longer explanation, can contain Markdown or HTML
end
これでも十二分に使えるのですが、将来的にDash以外のツールで使うときにデータの変換が面倒そうなのと、デザインを変更したいこともあり、自分で作ってみることにしました。
Advanced Usageをみると、このツールでもある程度はデザインをカスタマイズするとはできそうです。
はまったポイントだけ詳しく、手順の説明
基本的には、以下の手順となります。最終的なフォーマットさえ揃えばよいので、お好みで。
入れ物となるパッケージ(ディレクトリ)を作成する。
sample.docset/Contents/Resources/Documents/
アイコンを追加(お好みで)
sample.docset/icon.png
plistファイルを追加
sample.docset/Contents/Info.plist
Info.plistのサンプル。実際にDashでダウンロードできるチートシートの中身を見ると早いです。~/Library/Application Support/Dash/Cheat Sheets/にあります。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleIdentifier</key>
<string>cheatsheet</string>
<key>CFBundleName</key>
<string>Dashでの表示名</string>
<key>DashDocSetFamily</key>
<string>cheatsheet</string>
<key>DashDocSetKeyword</key>
<string>検索用キーワード</string>
<key>DashDocSetPluginKeyword</key>
<string>DashDocSetKeywordと同じキーワード</string>
<key>DocSetPlatformFamily</key>
<string>cheatsheet</string>
<key>isDashDocset</key>
<true/>
<key>dashIndexFilePath</key>
<string>index.html</string>
</dict>
</plist>
CFBundleIdentifier, DashDocSetFamily, DocSetPlatformFamilyをcheatsheetとする必要があります。cheatsheetとすることでDashがチートシートとして認識するようです。
cssやjavascriptを追加
cssやjavascriptを使うのであれば、下記のディレクトリに追加します。ディレクトリ名はcssやjsである必要はありません。
sample.docset/Contents/Resources/Documents/css
sample.docset/Contents/Resources/Documents/js
追加しファイルをindex.html内のlinkとscriptで読み込むようにします。
Sqliteデータベース(docSet.dsidx)を作成
検索に利用されるデータを格納します。以下はphpのサンプルです。
$db = new sqlite3("sample.docset/Contents/Resources/docSet.dsidx");
$db->query("CREATE TABLE searchIndex(id INTEGER PRIMARY KEY, name TEXT, type TEXT, path TEXT)");
$db->query("CREATE UNIQUE INDEX anchor ON searchIndex (name, type, path)");
キーワードの登録とアンカーの作成
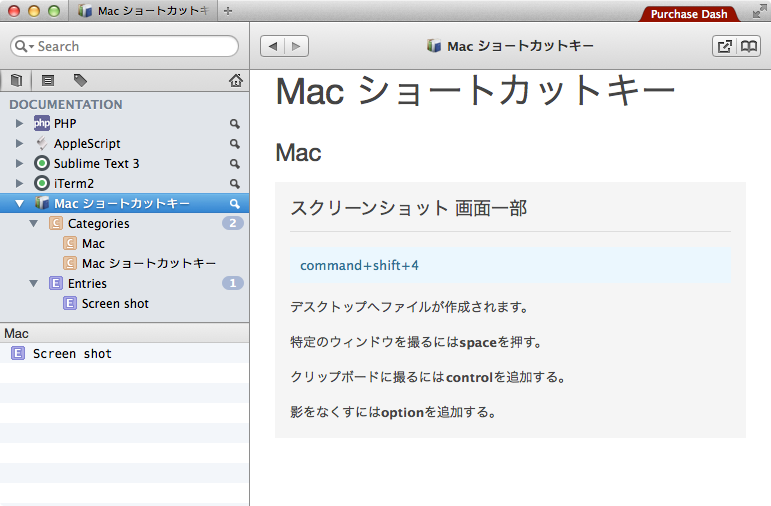
ここからは例として、スクリーンショットを撮るショートカットキーのチートシートを作成することにします。
テーブルには、name, type, pathがあります。データベースへの登録は以下のようにします。
$db->query("INSERT OR IGNORE INTO searchIndex(name, type, path) VALUES (\"name\",\"type\",\"path\")");
- name
- 検索に利用したいキーワード。Dash上の表示にも使われます。
- type
- あらかじめ用意されています。詳しくは、Generating Dash Docsets – Kapeliを参照してください。
- path
- index.html内のアンカー(id)
MacというCategoryを作成して、その中にスクリーショットを撮るショートカットキーを登録します。
| name | type | path |
| Mac | Category | index.html#//dash_ref/Category/mac/1 |
| Screen shot | Entry | index.html#//dash_ref_mac/Entry/screenshot/0 |
pathのフォーマットは決まっているようで、Categoryであれば、//dash_ref/Category(タイプ名)/カテゴリ名/1、EntryなどのCategoryに含まれる要素は、//dash_ref_カテゴリ名/Entry(タイプ名)/エントリ名/0となります。
nameは検索用のキーワードとして利用されます。pathはindex.html内のアンカー(id)に一致させる必要があるので、重複しない任意の文字列を設定します。カテゴリ名とエントリ名は任意ですが、同じカテゴリとしたい場合、カテゴリ名を一致させる必要があります。もちろん、複数のカテゴリを登録することができます。
//dash_ref・・・はDashで定義されているのでそのままで。変えると一部の機能が動作しなくなります。
インデックスを作るには、
左下のインデックスを表示させるには、index.htmlの<head></head>内にlinkを追加します。
<link href="//dash_ref/Category/mac/1">
<link href="//dash_ref_mac/Entry/screenshot/0">
アンカーの注意点
リンク先をid="//dash_ref・・・"で指定しますが、スペースが入ると複数のidが指定されたことになり機能しなくなります。スクリプトで生成させる場合は、urlencodeなどで空白をエスケープしておきます。
index.htmlのサンプル
index.htmlはアンカーさえ正しくすれば、どのように作成しても問題ありません。自由なデザインのチートシートが作れます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>sample</title> <link href="css/style.css" rel="stylesheet"> <script type='text/javascript' src="js/jquery-1.11.1.min.js"></script> <script type='text/javascript' src='js/my.js'></script> <link href="//dash_ref/Category/mac/1"> <link href="//dash_ref_mac/Entry/screenshot/0"> </head> <body> <div class="container"> <h1>Macのショートカットキー</h1> <h2 id="//dash_ref/Category/mac/1">Mac</h2> <div id="//dash_ref_mac/Entry/screenshot/0"> <h3>command+shift+4</h3> <p>任意の範囲を切り取ります。</p> </div> </div> </body> </html>
index.htmlを追加
sample.docset/Contents/Resources/Documents/index.html
最終的なパッケージ構成
sample.docset:
Contents:
Info.plist
Resources:
docSet.dsidx
Documents:
css:
my.js
style.css
index.html
icon.png
sample.docsetをダブルクリックするとDashに登録されます。
一度登録すれば、パスが変わらない限りdocsetの更新がDashにも反映されます。
おわりに
phpで作るとしながら、ほとんどphpの内容はありませんでした。肝心なのは、Info.plistとdocSet.dsidxをフォーマット通りに作成して、pathとindex.html内のアンカーをしっかりと合わせるだけです。なので、どの言語であってもフォーマットさえ守れば簡単にチートシートを作ることができます。
特に触れていませんが、index.htmlの生成にはTwigを使っています。また、他のツールでも使えるように汎用性の高いExcelでデータを管理し、PHPExcelで読み込みチートシートを生成するようにしています。