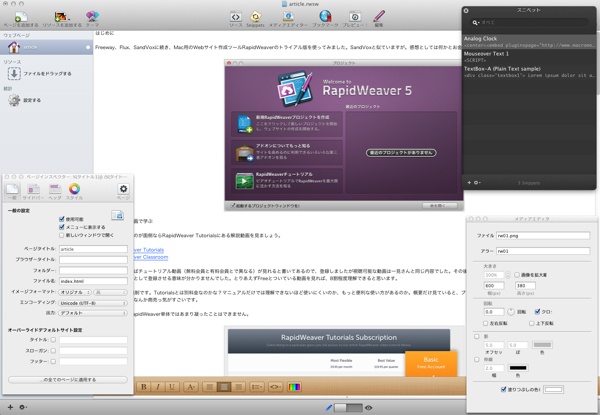
はじめに
Freeway、Flux、SandVoxに続き、Mac用のWebサイト作成ツールRapidWeaverのトライアル版を使ってみました。SandVoxと似ていますが。感想としては何かとお金がかかる!でした。

チュートリアル動画で学ぶ
マニュアルを読むのが面倒ならRapidWeaver Tutorialsにある解説動画を見ましょう。
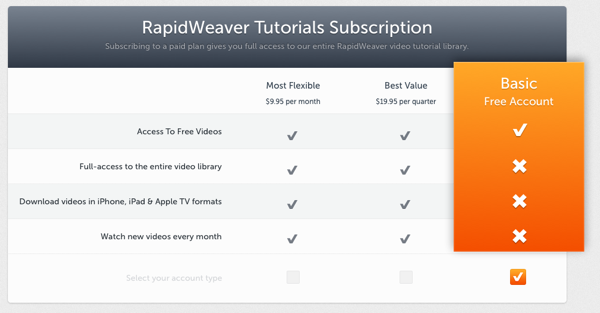
アカウントを作ればチュートリアル動画(無料会員と有料会員とで異なる)が見れると書いてあるので、登録しましたが視聴可能な動画は一見さんと同じ内容でした。その後は、ひたすら有料会員にアップグレードしなさいと表示されます。無料会員として登録させる意味が分かりませんでした。とりあえずFreeとついている動画を見れば、8割程度理解できると思います。
Classroomも会員制です。Tutorialsとは別料金なのかな?マニュアルだけでは理解できないほど使いにくいのか、もっと便利な使い方があるのか。概要だけ見ていると、プラグインやテーマの作り方など、より高度な使い方の説明があるようです。なんか商売っ気がすごいです。
後述しますが、RapidWeaver単体ではあまり凝ったことはできません。

アプリ情報
- RapidWeaver - Realmac Software
- 価格:公式サイト¥6,900、App store:¥7,800
- トライアル版:3ファイル(ページ)まで作成可能。おそらく日数制限や機能制限はありません。
簡単な使い方
デフォルトの状態ではあまり楽しくありません。テキストと画像を交互に配置して、スタイルを調整する程度です。あれこれするならプラグイン(または、アドオン。以下、プラグイン)または、高機能なテーマを購入する必要があります。SandVoxのようにAmazonリンクやGoogle maps、twitterなどを簡単に挿入するためのオブジェクトは用意されていません。ページ内にコーディングするかプラグインを追加で購入しましょう。
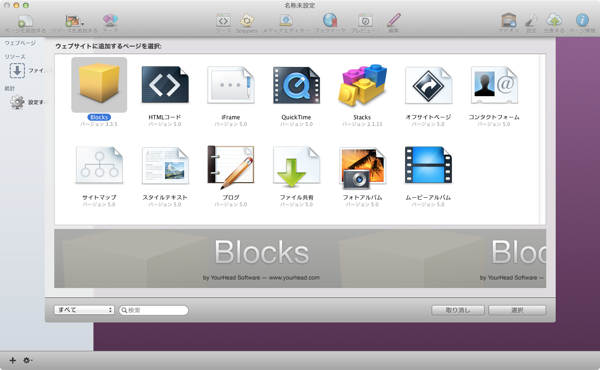
まずページを追加します。幾つかの種類があるので、その中から選択します。BlocksとStacksはデフォルトでは存在しません。

簡単に使うのであれば、スタイルテキストかブログでいいと思います。ブログについては、チュートリアル動画で確認して下さい。スタイルページにブログに特化した管理機能(ページングや日付管理やリスト表示など)が付いています。一つの記事を一つのページで表示するSandVoxより優れています。SandVoxは記事の数が増えたら管理が面倒だなと不安になります。テキストや画像の編集方法についてはスタイルテキストと変わりません。
リッチテキスト(スタイルテキスト)・エディタと同じ感覚で編集でき、テキストと画像を追加していき、フォントの調整やリンクを作成します。注意点は、スタイルがついたテキストをペーストすると、フォント等のスタイルを保持するので、他とのバランスが崩れます。’プレーンテキストとしてペースト’がメニューにあるので、それを使います。
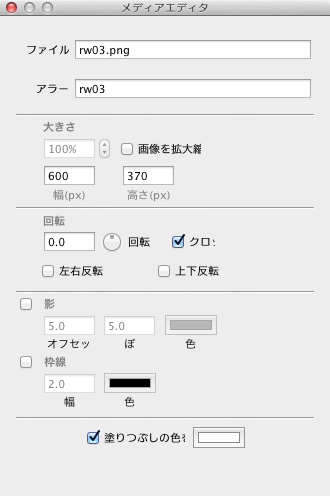
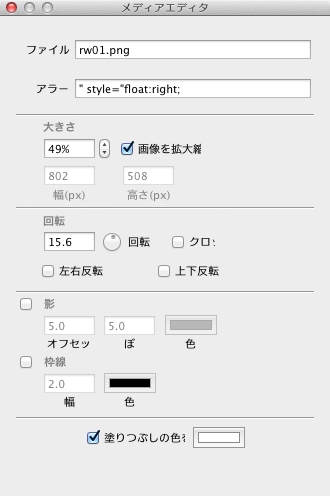
画像をドラッグ&ドロップで配置できますが、デフォルト設定では原寸で表示されるので、ほぼ毎回調整する必要があります。環境設定の’自動的に大きいイメージの大きさを変更する’を使えば、常に同じ大きさで配置できます。それにしても、今どき画像サイズをマウス操作で調整できないことに驚きました。画像サイズを調整するにはメディアエディタを開き、サイズを指定する必要があります。%単位での拡大縮小は縦横比固定ですが、px単位の縦横比固定はありません。ここで、画像の回転や影、枠線の追加ができます。ファイル名に日本語が含まれているとURLエンコードされます。またファイル名は、メディアエディタで編集できます。

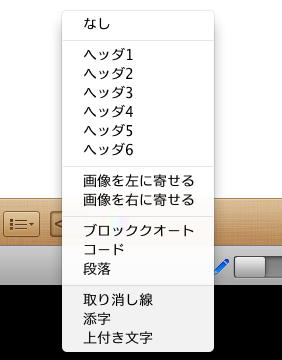
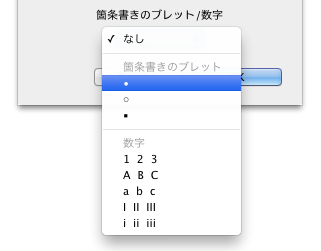
少し引っかかったのが、画像の回りこみです。探すとウィンドウ下部にありました。テキスト関連の場所にあるのは、ちょっと違和感があります。ここでheaderタグ等を指定できます。改行がbrタグだったので、どこでpタグ(段落)にするのか悩んでいました。その隣にはリスト表示の設定がありますが、リスト内にリストといった階層化はできませんでした。できました。タブキーで可能です。と思いましが、表示がおかしくなります。


SandVoxとは異なり、ソースコードの確認ができます。ただし、同じように編集はできません。便利と考えるか不便と考えるかは好みですが、エディタに入力したhtmlやJavaScriptはそのまま認識されるます。なので、凝ったこともできると思います。逆にそのままコードを表示したい場合は<や>のように手動でエスケープする必要があります。
ページを追加すれば、自動的に上部のメニュー(ナビゲーション)も更新されます。また、ページを階層構造にするとメニューも階層化されます。メニューについては無料動画を見ればすぐに分かります。
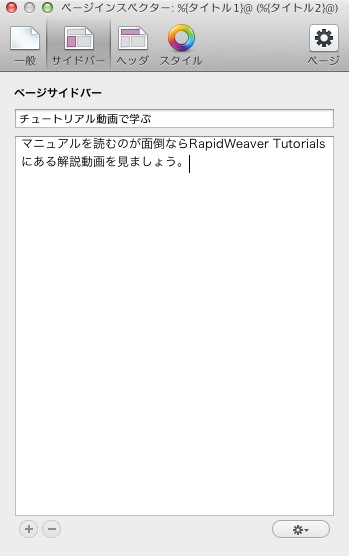
テーマによってはサイドバーがあります。ページインスペクタのサイドバータブからコンテンツを追加します。スタイルテキストとHTMLを選択できます。ここで入力するのは何か違和感があります。サイドバーはおまけ程度の扱いなのでしょうか。

サイドバーは各ページで独立しています。つまり、同じ内容を全てのページに表示させる方法がありません。他のサイトを見ると、できないようなことが書いてあります。または、プラグインを購入しましょうみたいな・・・とりあえず手動で複製するしかないのでしょうか。または、外部ファイルをJavaScriptで読み込ませる?
保存形式は、rwswファイル一つになります。利用した画像ファイルを別の場所に移動しても問題が起きないので、内部に複製しているようです。
サイト全体に共通のコードを挿入する
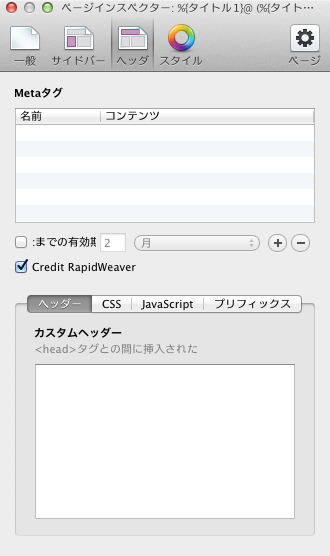
サイドバーも同じですが、サイト全体、全てのページにCSSやJavaScriptのコードを追加する方法がわかりませんでした。ページ単位であれば、ページインスペクタにカスタムCSSやJavsScriptを追加する機能があります。これは各ページで独立した設定なのでサイト全体に適用されません。masterページという概念もないようです。まぁthemeがmasterなのでしょうけど、ユーザには何もさせてくれません。

調べてみましたが、全部のページに複製するみたいなことが書いてあります。いやいや、そんなはずは、と更に調べると解決方法が見つかりました。
テーマを編集してしまう!
嘘みたいな話ですが、割と最近の話だったので他に方法がないのかなと思います。アプリ内にあるthemeを複製してindex.htmlとTheme.plistを編集するそうです。
ビルトインのテーマは’/Applications/RapidWeaver.app/Contents/Resources/Themes/5.0 Themes/%theme-name%.rwtheme/Contents/’にあります。購入したthemeがどこに保存されるかは分かりません。
もしくは外部ファイルとしてリンクを張るしか無いですが。それでも全てのページにコードを追加しないといけません。ちょっと前のバージョンだと、全ページ共通のfooterエリアがあったようですが、なくなってます。
プレビュー方法
特に画像はありませんが、ウィンドウ下部にあるスライドスイッチでエディタとプレビューを切替えます。
Safari等のWebブラウザで確認する場合は、左側のページオブジェクトのコンテキスト・メニューからプレビューを実行します。この場合、file://で開きます。
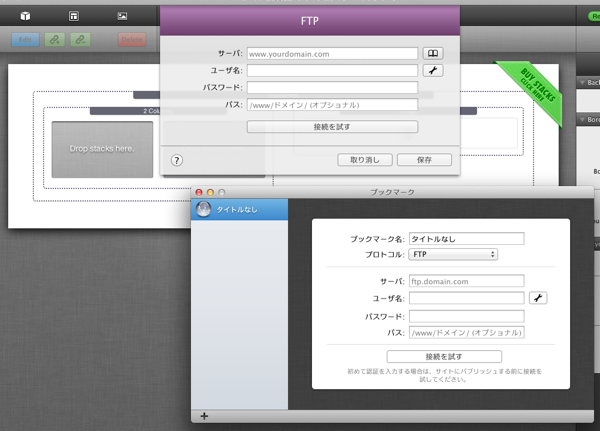
サーバへアップロードするには、メニューのファイル>パブリッシュ設定でFTP(FTPS)の設定を行います。また、ブックマーク機能があるので複数の接続先を設定することができます。

http://localhost/で表示させたい場合は、FTPサーバ(デーモン)を動作させて上記の方法を使うか、メニューのファイル>サイトをエクスポートでWeb共有のフォルダにエクスポートします。エクスポートには、サイト設定のウェブアドレスの欄が入力されている必要があります。
Snippets機能
今となっては普通の機能ですが、よく使うHTMLやCSS、JavaScript等を登録しておいて、簡単に呼び出せる機能です。エディタにドラッグ&ドロップで挿入できます。昔は、多くのSnippetsがあったようですが、プラグインがメインになったためか、あまり公開されていないようです。
henk vrieselaar - Snippets
ここに色々あります。
レイアウトを自由にするプラグイン
BlocksとStacks、この2つがないとRapidWeaverを使う意味が無いかもしれません。言い過ぎ?
Blocks
YourHead - Blocks
価格:$24.95
トライアル版:1ページに4オブジェクトまでの制限。
ダウンロードしたアーカイブを展開して、ファイルをダブルクリックするとインストールされます。


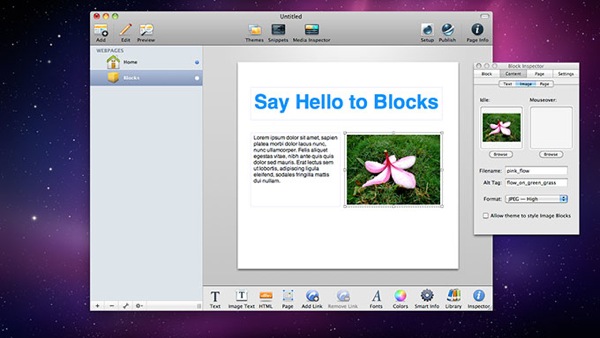
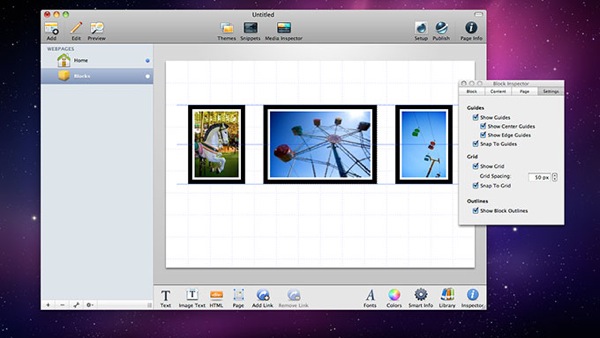
画像は公式サイトより
テキストや画像の自由自在な配置を可能にするプラグインです。
標準機能では難しい(無理?)レイアウトをマウスの操作(移動と拡大縮小)で簡単に作成できます。グリッド機能もあるので配置も楽です。使用する場面は少ないかもしれませんが、オブジェクト同士を重ねることもできます。
機能概要
- テキストオブジェクト、Image Textオブジェクト、HTMLオブジェクト、Pageオブジェクト、リンク作成、Font調整など。
- Image Textは入力した文字列を画像ファイルとして出力します。
- Pageオブジェクトは、他のページを表示することができます。単純に表示するだけなので、編集は元のページで行います。
- 他のユーザが作成したBlocksを利用できます。
- Library機能があり、Blocksを含むページやBlocksを登録・再利用する仕組みがあります。
- Masterページ機能があり、共通パーツを含むページを一つ作成すれば、それを複数のページで共有できます。
親コンテナ(div id="blocks wrapper")が'position:relative'、その中の各オブジェクトは'position:absolute'で配置されるようです。座標とサイズが固定されたソリッドデザインになります。
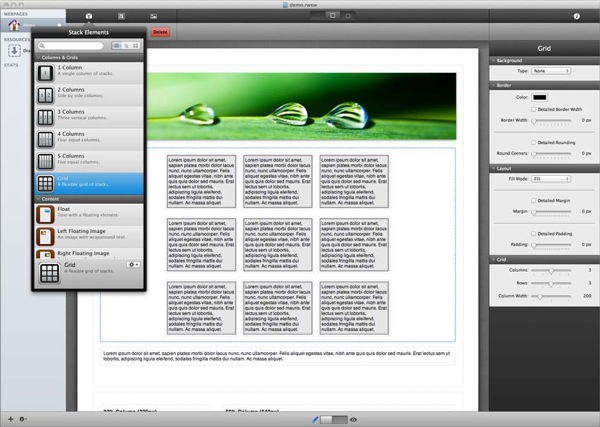
Stacks
YourHead - Blocks
価格:$39.95
トライアル版:1ページに4オブジェクトまでの制限。4個では足りないです。


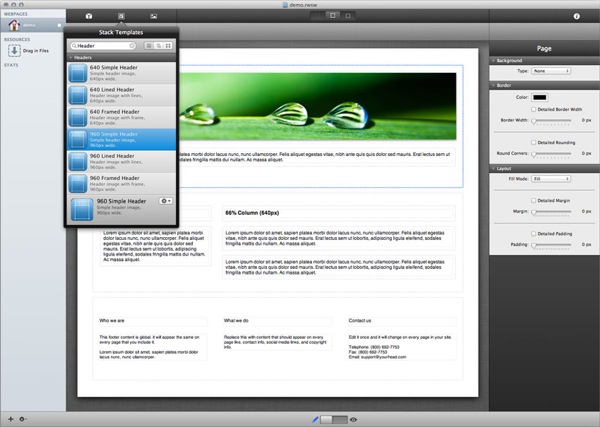
画像は公式サイトより
Blockの自由自在な配置と比較して、Stacksはグリッド的なレイアウトです。語弊はありますが、テーブルの中にテーブルを作成していくような感じです。Blocksは自由自在なため、グリッド線があっても微調整が面倒ですが、Stacksなら簡単に綺麗なレイアウトができます。
機能概要
- 多くが有料ですが、他のユーザが便利なStacksを公開しています。また、自分でもオリジナルStackを作成できます。
- 画像については、リサイズや回転といった調整ができます。
- ライブラリ機能があり、追加したStackを含め簡単にStackを管理できます。
- Blocksと比較して、柔軟な調整ができます。px単位だけでなく%単位も可能です。
divで階層化され'position:relative'と'float;right or left'でレイアウトされたリキッドデザインになります。簡単に見栄えの良いレイアウトにするならStacksでしょうか。
どうでもいいテクニック?
メディアエディタのアラー・・・って何?alternateのことですね・・・中途半端に多言語化するのは止めてほしい。余計に混乱します。その下のクロ(cropのこと)も悩みました。日本語になっているのにオリジナルを確認しないといけないなんて・・・日本語が表示されてれば何でもいいだろって感じです。完成度が低いです。オフセッ、ぼ?・・・画像を拡大縮・・・もういいです。私のMacだけ?とにかくあちこちが尻切れトンボです。

閑話休題
アラーのところに、「" style="float:right;」のようにすれば、スタイルとか属性を画像に追加できます。ソースコードを確認すると「<img class="imageStyle" alt="" style="float:right;" src="files/rw01.png"」みたいになります。おそらく他のフィールドでも同じようになると思います。不具合ではないけど、入力された文字列のチェックはしてないようです。これは、画像の回り込みを探している時に、YouTubeで見つけました。
キニナルトコロ
- GitHub - realmac software。SandVoxと同じように、テーマとプラグインを開発できるようです。詳しくは見ていませんが、テーマはhtml、css、javascriptでできるようです。プラグインはCocoa(Objective-c)でしょうか。
- BlocksとStacksは排他関係のようで、同じページに混在させるとはできません。ただし、BlocksのページにPageオブジェクトを使ってStacksのページを表示させることはできます。
- ページ(サイト)の横幅を調整することができないのかも?テーマのスタイルシートで固定されているようです。
イマイチナトコロ
- デフォルトだと何もできない・・・語弊がありますね。サイト全体も個々のページも問題なく作れますが、テキストと画像を並べるだけです。素の状態ならSandVoxが勝ります。ただし、プラグインを購入すると激変します。何かとお金がかかるアプリです。
- 日本語のローカライズが意味不明です。テキストの尻切れトンボがあちこちにあります。機械翻訳任せで、最終的な出力も確認していないのでしょう。意味不明な日本語、おまけにテキストが欠けるなら英語のままでいいのでは?
- headerタグや取り消し線をつけると、薄い緑色の背景がそのテキストに付きます。それだけなので、ソースコードを見るかプレビューを見ないと何を設定したか分かりません。エディタモードは本当に単なるエディタなので、どのように出力されるか分かりません。
- ソースコードの編集はできません。
- 改行が<br />。これは好みの問題でしょうか。
- ブックマークウィンドウやStacksのツールウィンドウなどが背面に隠れるため、メインウィンドウに重ねて作業ができません。
シカタガナイ?
- 何かと追加費用が発生します。より詳しい使い方を調べるのためにTutorialsやらSchoolやらで会員費が必要だったり、プラグインやテーマの一つ一つが結構なお値段です。趣味で使うにはちょっとシンドイかもしれません。しかし、そういう商法が成立するだけの価値があるということでしょうか。といっても、少し高機能なテーマとプラグインを2つ購入するだけでアプリの価格を超えます・・・
イイトコロ
- ブログ機能はよくできていると思いますが、プラグインのない状態では、あまり褒めるところがありません。プラグインを追加すると使いやすくなります。
- ソースコードの表示ができます。どのようなコードが出力されているのか確認するのに便利です。
- これまで、Freeway、Flux、SandVoxと試しましたが、
一度も落ちなかったのはコレだけです。残念ながらBlocksで作成したページを削除する時にハングアップしました。それ以外は安定しています。 - 軽いです。低スペックなマックでも大丈夫?ページが増えたら分かりません。
まとめ
なんとなく一日使ってみましたが。素の状態だと、あれ?こんなこともできないの?と悪い意味でハマることが多いです。アプリ+プラグイン+テーマ+解説・・・なかなかお金がかかりそうです。
とりあえずStacksとBlocksが含まれるLayout Bundle($59,95)の追加は必須です。そうなると、$79.99+$59,95、約$140ですか、う〜ん・・・、他の選択肢も見えてきますね。
正直なところプラグインなしだとあまり魅力的なアプリケーションとは思えません。可もなく不可もなく普通です。さらに、プラグインやテーマに関する日本語の情報が少ないのはネックですね。英語ならかなり多いので、英語が苦手でなければ、自分好みのプラグインやテーマが見つかるのではないでしょうか。
どこまで追加費用がかかるか分からないので、初心者上級者問わずブルジョワジー向け!デフォルトでもう少し機能があってもいいと思うのですが。