FREEWAY EXPRESS 6 Easy-to-use web design software for Mac |
||
Mac用のWebページ作成ツールFREEWAY EXPRESSのトライアル版を使って見たので、少し紹介します。使いにくいわけではないのですが、使っていて面白みがなく数時間程度しかさわっていません。ですので、間違ったことを書いている可能性があります。文章の後に(たぶん)をつけて見ていただけると助かります。この記事はFREEWAY EXPRESSで作成しています。 |
||
EXPRESSとPROの機能差がかなりある。CSSの編集や外部CSSを扱えるのはPROのみ。ソースは編集できないが、追加することはできる。 |
|||||
 |
|||||
簡単にGoogleMapsを追加できる。設定はメニューのウィンドウ>アクションで可能。EXPRESS版はマーカーが一つのみ。 |
|||||
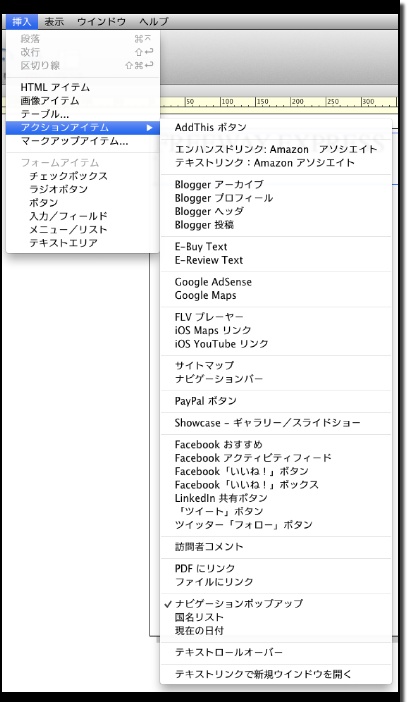
画面に配置できるオブジェクトはこれだけ。↓ |
|||||
 |
|||||
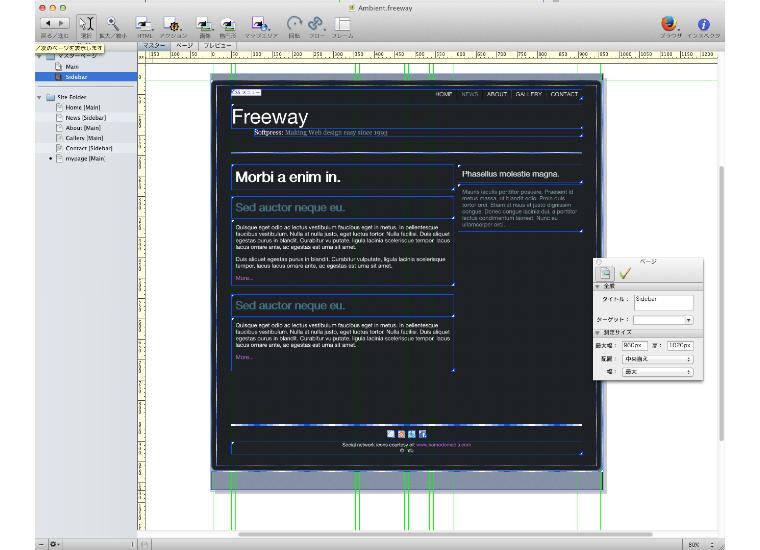
使い方(EXPRESSのみ) HTMLアイテムやアクション(GoogleMapsなど)を配置するだけです。オブジェクト同士を重ねることはできません。 後はダブルクリックで入力可能状態になるので、テキストを入力します。リッチテキストの要領でサイズやカラーを調整します。 コーディング不要がコンセプトのようなので、HTMLやCSSを編集することはできません。 HTMLとCSSの編集はできませんが、追加することはできます。この機能で外部CSSやJavaScriptを使えるはずです(使えました)。
|
|||||
上の時計はHTMLマークアップとマークアップアイテムを利用しています。JavaScript sampleさんにお借りしました。 |
|||||
イマイチなトコロ
ヨイトコロ
|
|||||
おわりに デザインが古い感じがして、Java?と思ってしまいました。少し前のWindowsアプリを使っているような錯覚に陥ります。GoogleMapsのようなアクションを配置しなければ、1ファイルになるので、HTMLメールなどには便利かもしれません。 Masterページさえ綺麗にデザインすれば、割と使いやすくなるような気がします。何も考えずに作ると、このページみたいにレイアウトが崩れてしまいます。バンドルされているMasterページだと崩れないので、何かコツがあるのかもしれません。単純に日本語がアウトだと困りますが。 文章だけ別のエディタで作成して、レイアウトのみがよさそうです。 inDesignやPageMakerのような感じでしょうか。 なんやかんやと文句を言いましたが、悪く無いです。買ってもいいかな? |
||
 |
||||||
 |
||||||
なにこれ? |
||||||
おまけ アップエリアオブジェクトで、画像にクリッカブルマップを作成できます。左上の画像のfのアイコンがクリッカブルマップ(act2のサイトが開きます)になっています。あとは、右上のようにパスを使ったオブジェクト(GIFファイルに変換される)が作成できます。 |
||
 |
||